画家やイラストレーター、ライター、音楽家などプロからアマチュアまで、様々な方がWebで発信している時代です。
ブログのアイキャッチや画像などこだわりを感じられて、色々な方のクリエイターのブログを読むのが好きです(^^)

もしホームページのフォントをおしゃれなものに変えられたら、もっともっと楽しく書けそうだと思いませんか?
そんなクリエイターの方必見(?!)
ブログのフォントをおしゃれな日本語フォントに変更する方法を書きました!
Webフォントとは?
WebフォントとはWebサーバーにフォントを上げて好きなフォントを自由に表示することができるものです。
通常は閲覧者の端末に標準搭載されたフォントが表示されるため、意図通りのフォントを出すことができません。
スマホで見ている時とPCで見ている時に微妙にフォントが違うと感じたことがあるかもしれませんが、それは閲覧者の端末に標準搭載されたフォントが異なるために起きます。


Webフォントを利用すれば自分が使いたい好きなフォントをどんな閲覧環境でも見せることが可能です!
商用利用可能な日本語フリーフォントをWebフォントとして使おう!
今回はWordPressの利用を前提に、日本語フリーフォントをWebフォントとして使う方法を書きます。

基本的なフリーフォント化の方法はこちらを参考にさせていただきました。ありがとうございます!
1.使いたいフリーフォントをダウンロードする
まずは使いたいフォントをダウンロードします。
「ためしがき」という、文字を打ちながらフォントの表示確認ができるWebサービスが便利なので使ってみてください。
「ためしがき」に掲載されている日本語フォントは全て商用利用可&無料で使えます!

ためしがきで紹介されているフォントでも必ず配布先のページで規約・ライセンスを確認してください!
ご自身でアドセンス等の広告を貼ったブログでも商用可を使った方が無難かと思います。
当サイトで利用している「851手書き雑フォント」を例にWebフォント化してみます。
2.Webフォントサブセット化のためのソフトをダウンロードする
Webフォントにするために二つのフリーソフトをダウンロードします。
サブセットフォントメーカー
フォントをサブセット化するソフトです。
日本語フォントをそのままWebフォント化するとひらがな、カタカナ、漢字などなどたくさんの量を読み込むためをベージを開く時間がかかってしまいます。
そこで、サブセット化(普段使う文字だけをWebフォント化する作業)をすることで、ファイルサイズを軽量化し、ページの読み込み速度が早くなります。
WOFFコンバータ
ウェブブラウザに対応したwoffファイルに変換するためのソフトです。
よりページの読み込みスピードが早い(圧縮度の高い)woff2ファイルやIE9より古いブラウザに対応しているeotファイルを作ることもできます。
3.サブセットフォントメーカーでWebフォントのサイズを小さくする
インストールしたサブセットフォントメーカーを開いて、このような順番で設定していきます。
読み込む文字の数を制限することで、Webフォントのサイズを軽くすることができます。
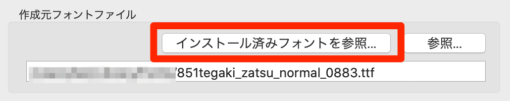
- ステップ1ウェブフォントにしたいフォントを選択
「インストール済みフォントを参照」からフォントを選択できます。

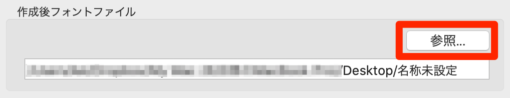
- ステップ2ウェブフォントの保存先を選択

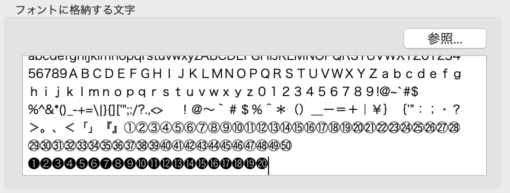
- ステップ3ウェブフォント化したい文字を入力

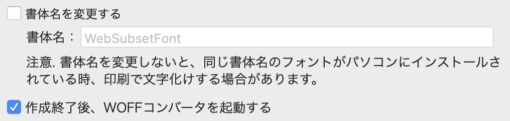
- ステップ4「書体名を変更する」のチェックを外し、WOFFコンバーターをチェック

- 「作成開始」をクリックステップ5「作成開始」をクリック

ちなみに、「③ウェブフォント化したい文字を入力」の、第一水準の漢字などはこれらの記事が参考になります。
4.WOFFコンバータでWebフォント化
先ほどの方法でサブセットフォントメーカーの「作成開始」をクリックすると、WOFFコンバーターが起動します。
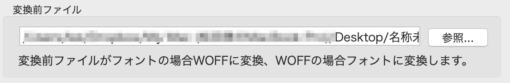
- ステップ1変換前ファイルはそのままで大丈夫
こちらのテキストボックスは自動的に入力されます。

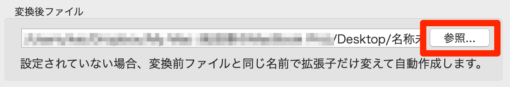
- ステップ2ウェブフォントの保存先を選択
サブセットフォントメーカーの保存作と同じ場所で大丈夫です。

- ステップ3ウェブフォント化したい文字を入力
WOFF2(WOFFよりも圧縮率の高い形式)とEOT(IE対応)を作成します。
こちらはチェックをしなくても大丈夫です。
- ステップ4「変換開始」をクリック

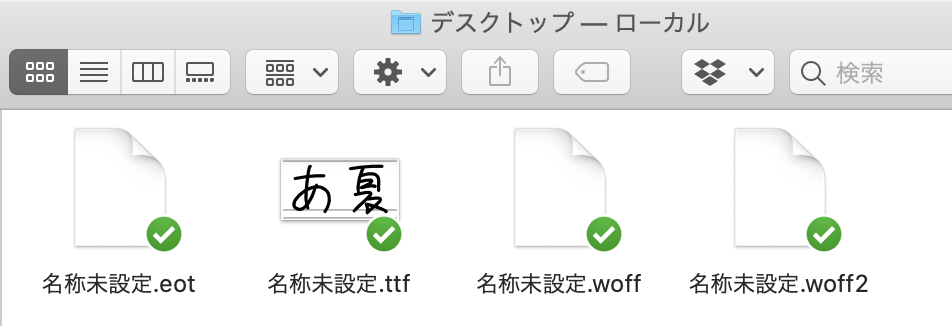
これでWebフォントができました!

サーバーにアップロードする前に、フォント名を変更しておきましょう。

5.FTPでサーバーにWebフォントをアップロード
今回は、xserverでの方法を例に書いていきます。
FTPとはパソコン内にある画像やテキストをネットのサーバーにアップロードしたり、サーバー上の画像やテキストをダウンロードするものです。
- ステップ1変換前ファイルはそのままで大丈夫
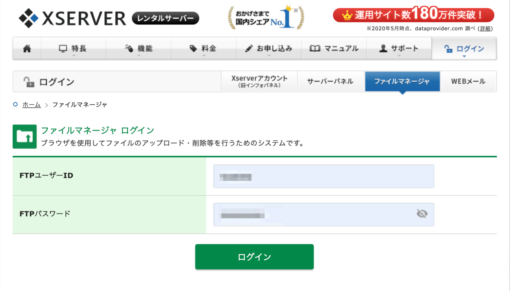
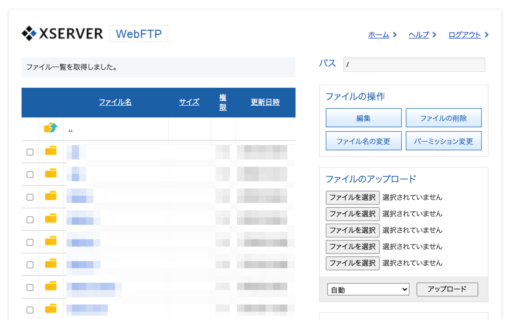
「ファイルマネージャ」ページからFTPユーザー、パスワードを入力しログインします。
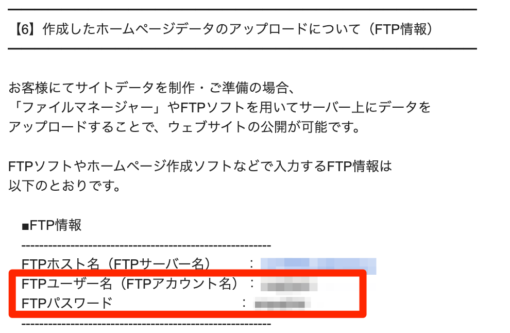
 TIPS
TIPSFTP情報はxserverの契約時のメール「【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間]」に書かれています。

- ステップ2子テーマのフォルダまで移動します。
ファイルマネージャーが開いたら、子テーマに移動します。

サイト名(mtdeki.comなど) > public_html > wp-content > themes > 使用している子テーマ名(cocoon-child-masterなど)
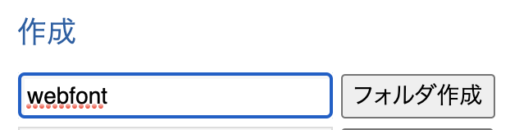
- ステップ3ウェブフォント用のフォルダを作成
半角英数字でファイル名を入力し「フォルダ作成」をクリックします。

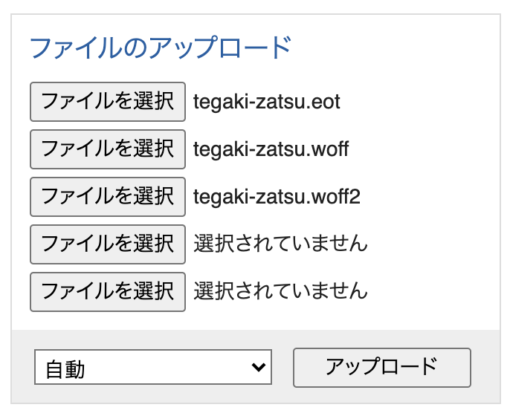
- ステップ4Webフォントをアップロード
先ほど作成したフォルダをクリックし、

ファイルのアップロードから、拡張子がttf以外のファイルを一つ一つ選び、「アップロード」をクリック。

Webフォントをサーバーにアップロードできました!

FTPについては各サーバーによって異なります。
大抵はxserverの時と同じくサーバーの管理画面からFTPを使うことができるので管理画面で探してみてください。
6.CSSでWebフォントを読み込ませる
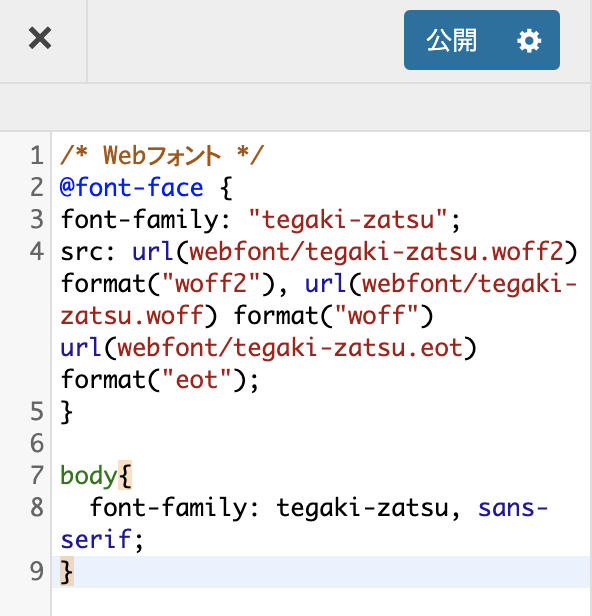
ダッシュボード > 外観 > CSS編集 > style.cssに、以下のCSSを貼り付けて保存してください。
/* Webフォント */
@font-face {
font-family: "tegaki-zatsu";
src: url(webfont/tegaki-zatsu.woff2) format("woff2"), url(webfont/tegaki-zatsu.woff) format("woff") url(webfont/tegaki-zatsu.eot) format("eot");
}
body{
font-family: tegaki-zatsu, sans-serif;
}
上記コード「tegaki-zatsu」となっている部分は、webフォントのファイル名によって適宜変更して下さい、
これで完了です!
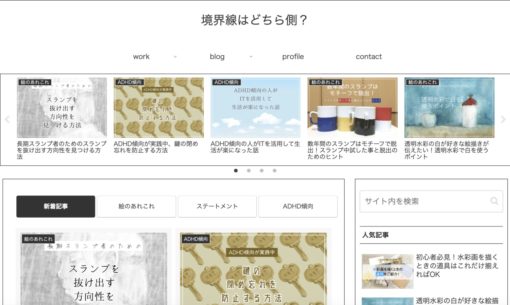
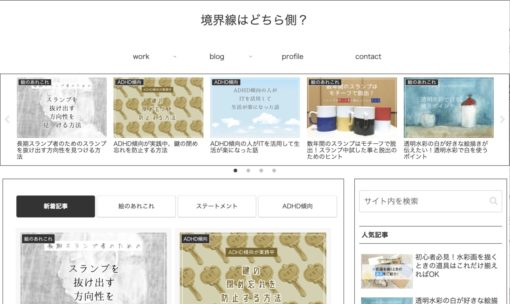
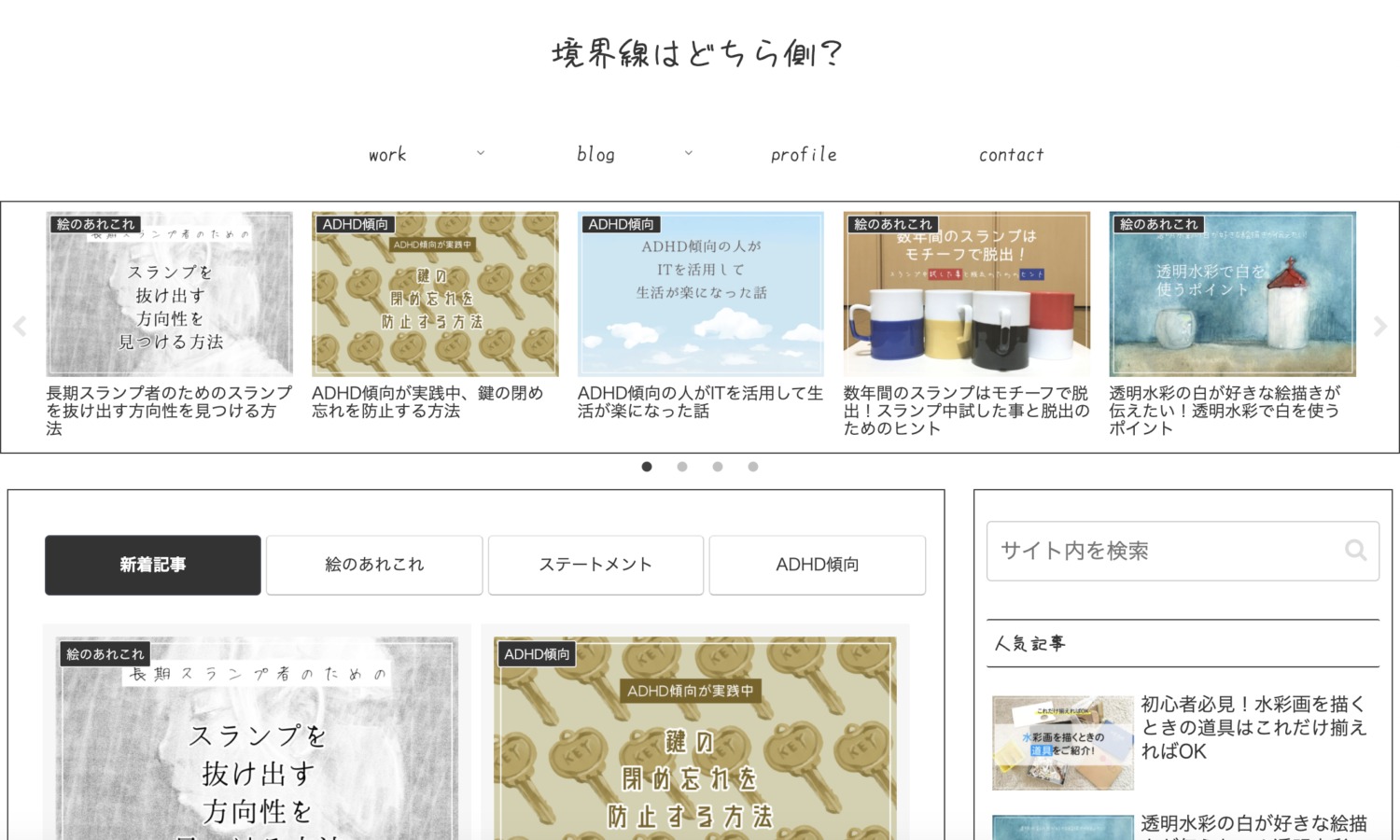
Webフォントでどうなる?ブログのビフォーアフター
Webフォント設定前と設定後のビフォーアフターです。
左が設定前、右が設定後の画像です。


現在はサイト名や見出しなどだけにWebフォントを使っています。

まとめ
Webフォントを使うと印象がガラッと変わります!
- Webで使いたいフォントを用意する
- Web用にフォントを変換する
- 変換したフォントをWebで表示できるようにする
の順番でお好きなWebフォントを使うことができますよ。
ぜひやってみてください!